A whirlwind of color
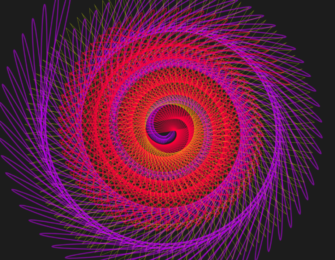
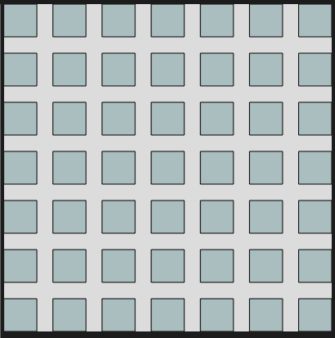
The time has come, to pay the re… I mean for the final project. I’ve struggled with a concept for this project. Final projects can be a real stress and that’s when it hit me, maybe I should make something that relaxes me. Color, movement, and the ability to control a number of different parameters in order to change the visual to match my mood. I started with basic shapes with noFill() in order to create patterns that change over time. I’m still looking at different ways to change the patterns.
let x = 0;
let y = 0;
let x1 = 150;
let y1 = 150;
let x2 = 300;
let y2 = 300;
let x3 = 450;
let y3 = 450
let rep = 2;
let col1 = 10;
let col2 = 100;
let col3 = 200;
let col4 = 300;
let strk1 = 1;
let strk2 = 1;
let strk3 = 1;
let strk4 = 1;
let frmRt = 30
function setup() {
createCanvas(400, 400);
background(0);
angleMode(DEGREES);
colorMode(HSB,360,100,100,100);
// rectMode(CENTER);
// frameRate(frmRt);
create_ui();
}
function draw() {
frameRate(frmRt);
noFill();
translate(width / 2, height / 2);
// push();
// rectMode(CENTER);
ellipseMode(CENTER);
push();
// stroke(0, random(0, 85), 0);
// stroke(85, random(0, 85), 85);
strokeWeight(strk1);
stroke(col1,100,100,50);
rotate(x / 0.33);
// rect(x, y, rep * (random(1, 10)), rep * (random(1, 10)));
// ellipse(t1, t2, 10, t1 + 45);
ellipse(x, y, 10, x + 45);
// rect(x, y, rep * x + 1, y + 5);
// x = x + 5
pop();
push();
ellipseMode(CENTER);
// translate(x*0.33,random(10,200));
// translate(0, 0);
rotate(x1 / 0.33);
// fill(0,random(0, 255), 255,0);
// stroke(85, random(85, 170), 170);
// stroke(0, random(85, 170), 0);
strokeWeight(strk2);
stroke(col2,100,100,50);
// rotate(x1 / 0.33);
// ellipse(x1, y1, 10, x1 + 45);
// circle(x, y, rep * (random(1, 10)));
ellipse(x1, y1, 20, x1 + 45);
pop();
push();
ellipseMode(CENTER);
// translate(x*0.33,random(10,200));
// translate(0, 0);
rotate(x2 / 0.33);
// fill(0,random(0, 255), 255,0);
// stroke(0, random(170, 255), 0);
// stroke(170, random(170, 255), 255);
strokeWeight(strk3);
stroke(col3,100,100,50);
// rotate(x1 / 0.33);
ellipse(x, y, 40, x2 + 45);
// circle(x, y, rep * (random(1, 10)));
pop();
push();
rotate(x3 / 0.33);
strokeWeight(strk4);
stroke(col4,100,100,50);
triangle(30, 75, x + 58, y + 20, y1 + 86, y2 + 75);
pop();
x = x + rep;
if (x > width) {
x = 0;
y = y + rep;
}
x1 = x1 + rep;
if (x1 > height) {
x1 = 0;
y1 = y1 + rep
}
x2 = x2 + rep;
if (x2 > height) {
x2 = 0;
y2 = y2 + rep
}
x3 = x3 + rep;
if (x3 > height) {
x3 = 0;
y3 = y3 + rep
}
}This is the main body of code, there is a second file for the UI elements. I really like working this way, where the UI elements or DOMs are not in the main code. It makes it much easier to read and work though.

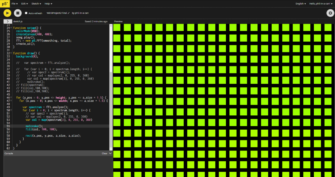
All of the above images are from the same sketch using the sliders to change the different parameters for the objects drawn to the canvas.
A working version of the sketch can be found here
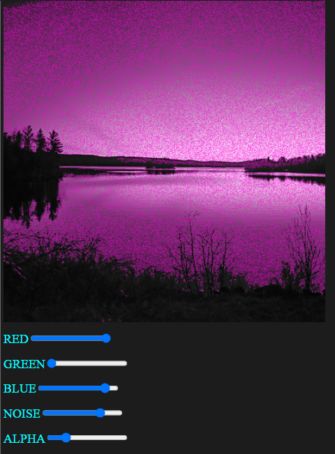
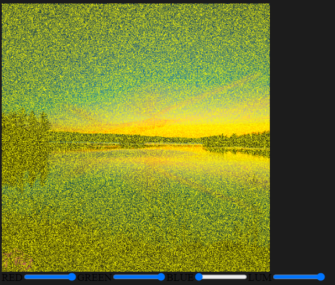
I’ve also been playing with a particle system using Perlin Noise however, it feels very iterative on some existing code. I like the way it looks and I have been thinking about adding slider to control many of the variables. Not sure which direction I want to go. Here are two examples of the output. The values as of now are hard coded so changes have to be made manually.
A working version of the sketch can be found here